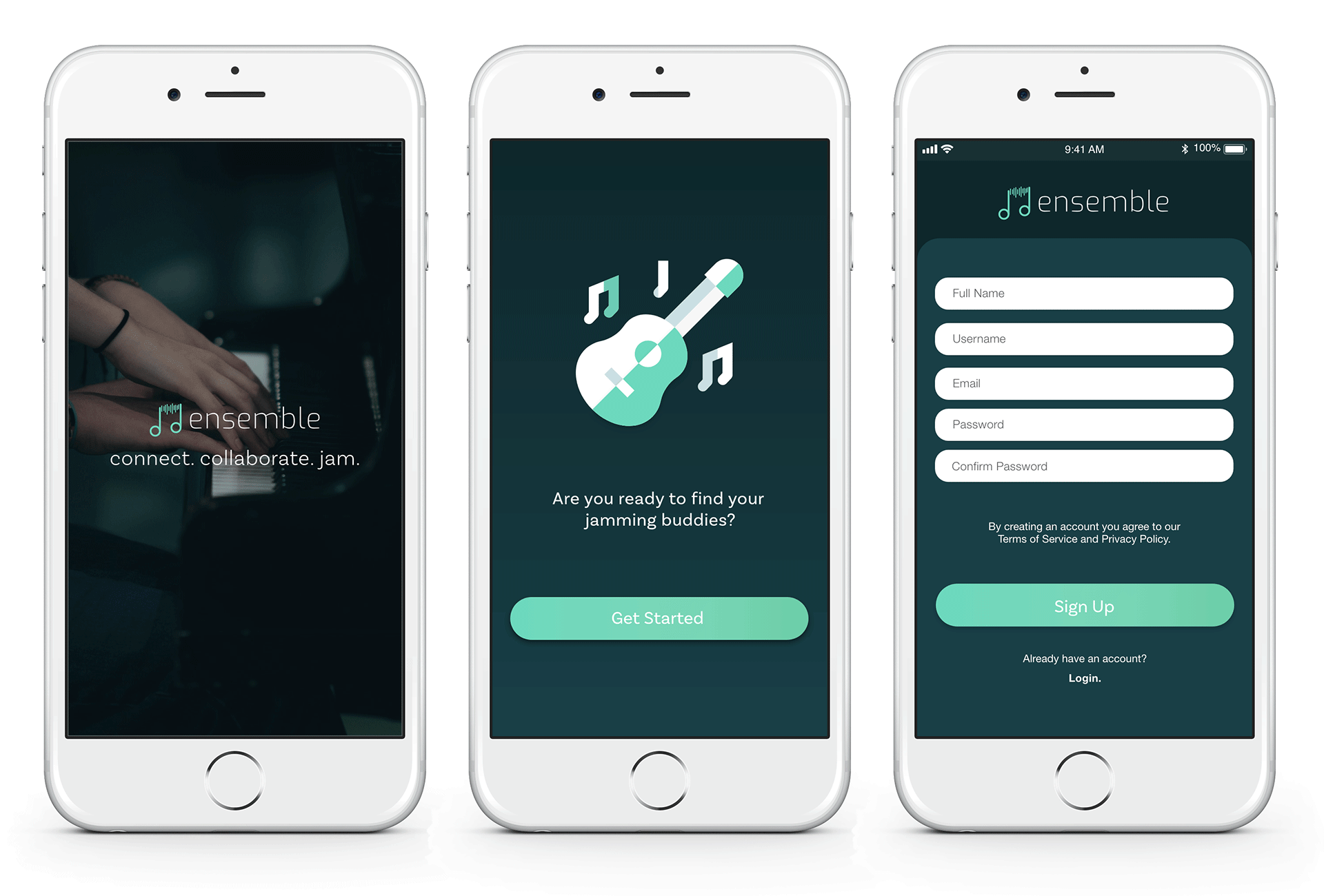
Ensemble
Designing a concept mobile app that connects musicians


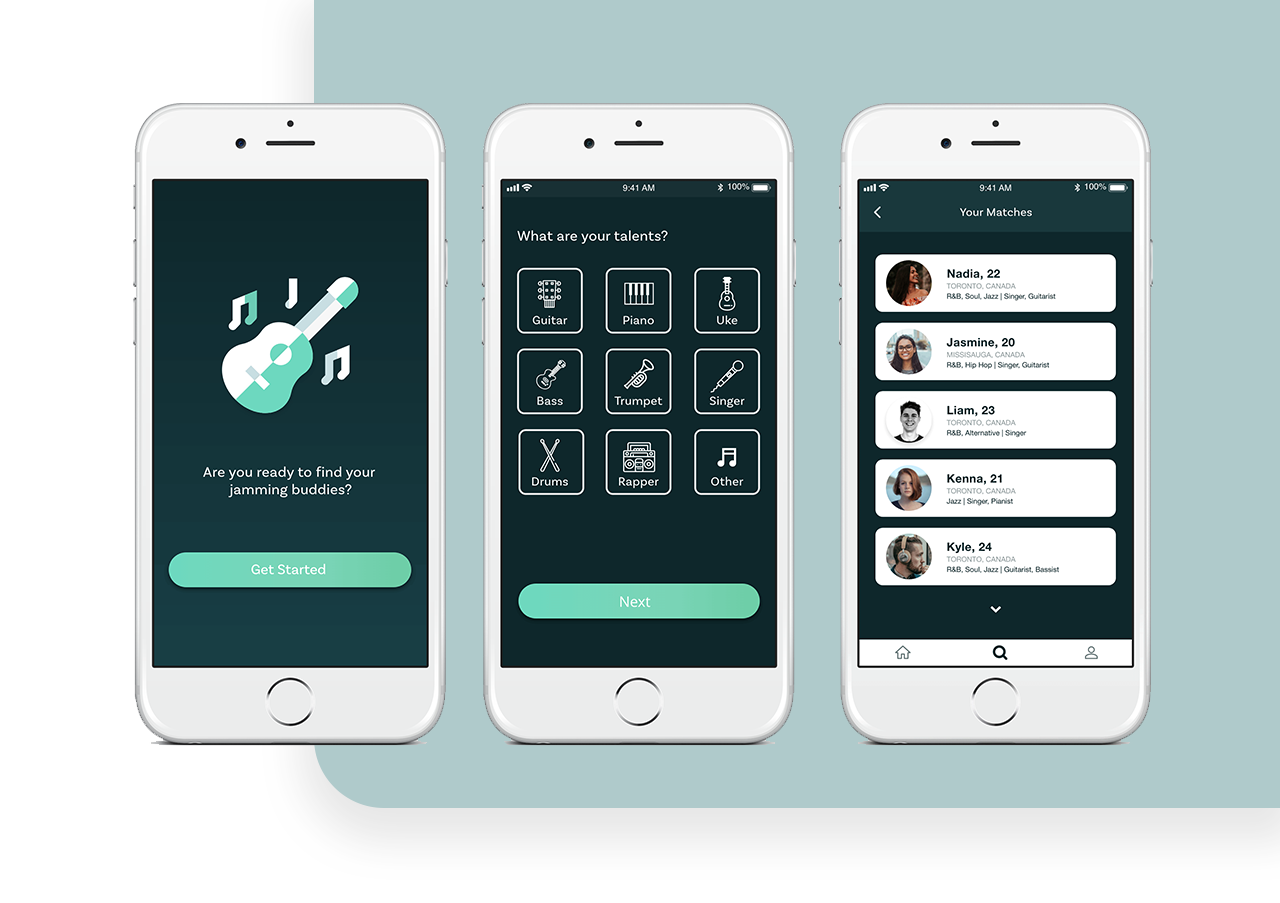
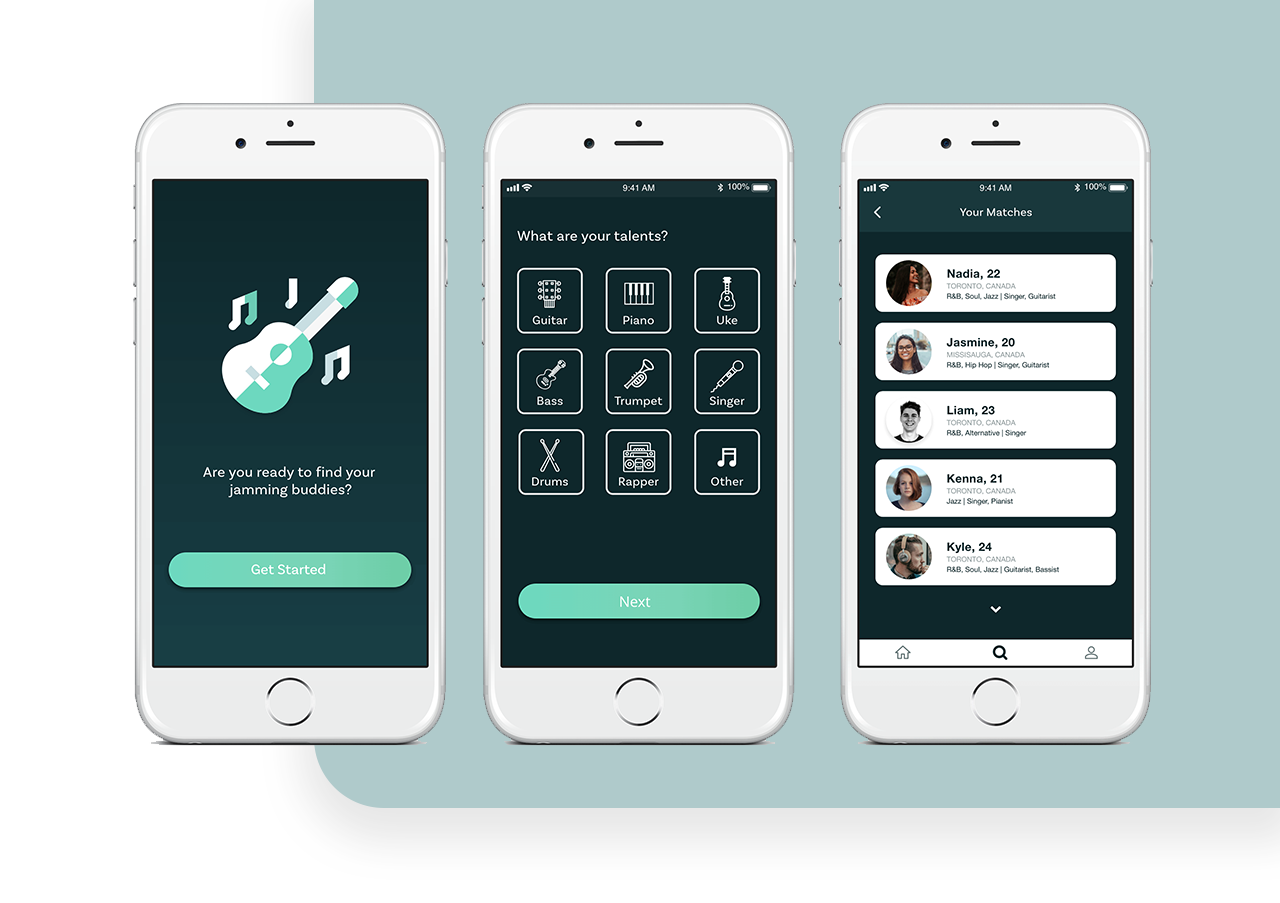
Ensemble is a concept mobile application that helps users find the right people to make music with. It provides a platform that allows users to easily connect with other musicians based on their preferences. I created this design solution to make the process of finding the right people to collaborate with easier.
Many musicians face difficulty when it comes to meeting others to collaborate with. Whether you're a social butterfly or an introvert, finding like-minded musicians can be challenging.


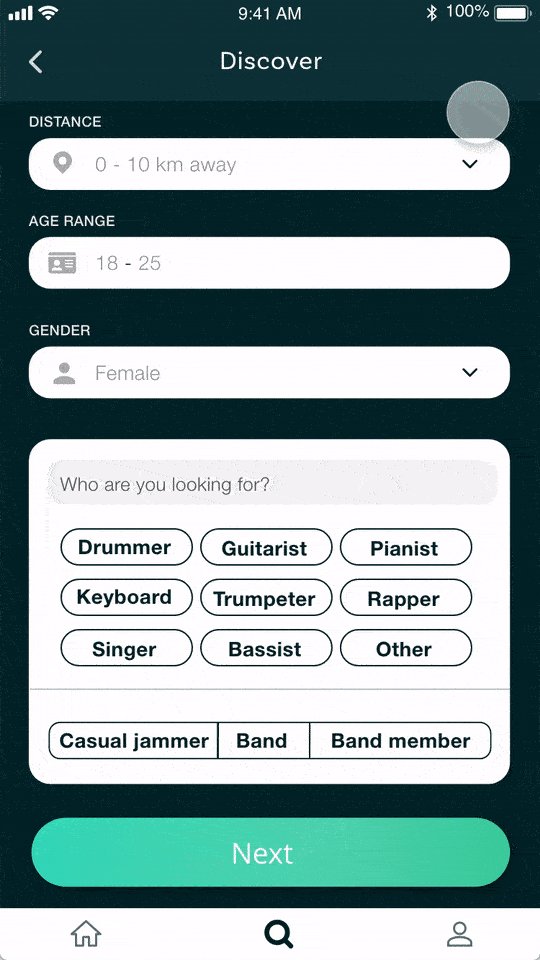
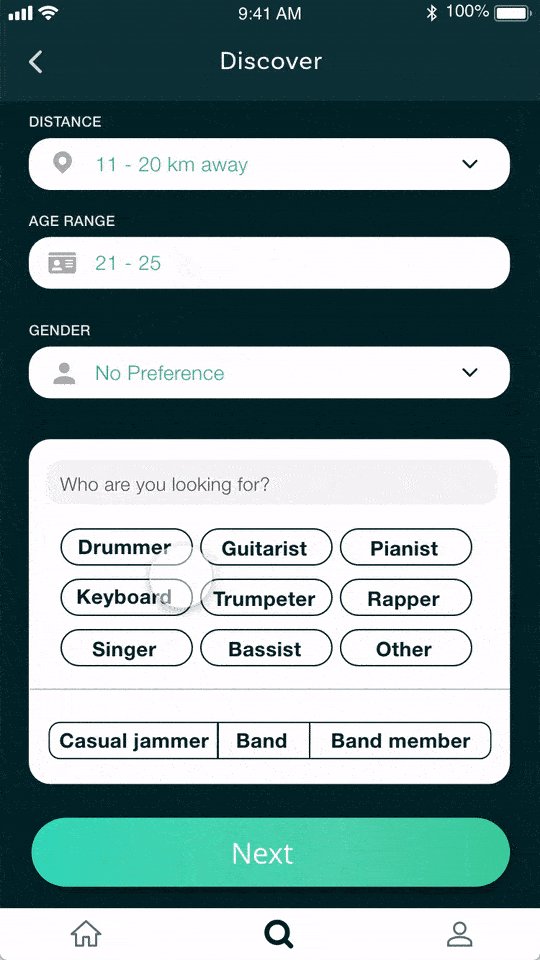
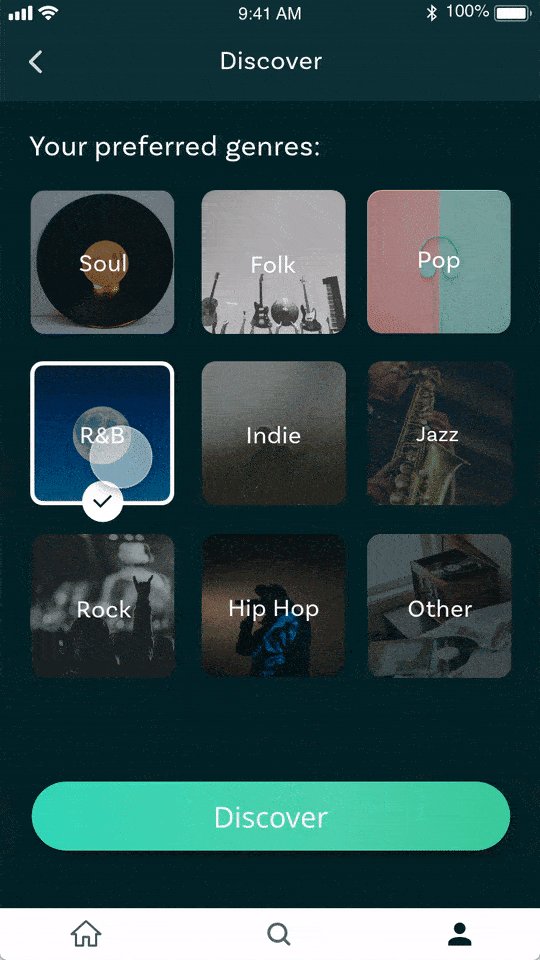
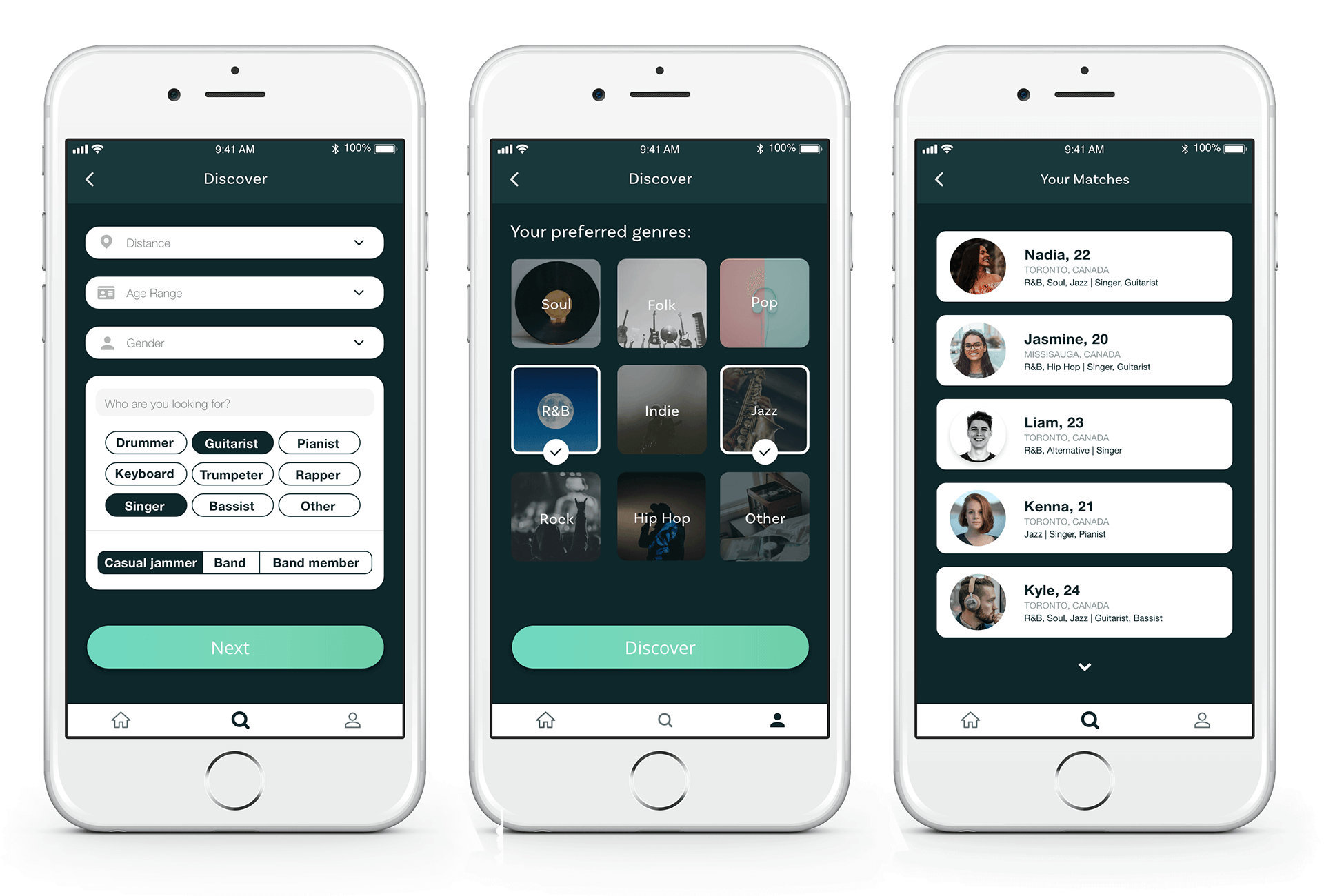
Whether users are looking for guitarists, singers or band members, finding the right artist is simple using the apps discover filters. Users can specify instruments and genres as well as the type of musician they're looking for.

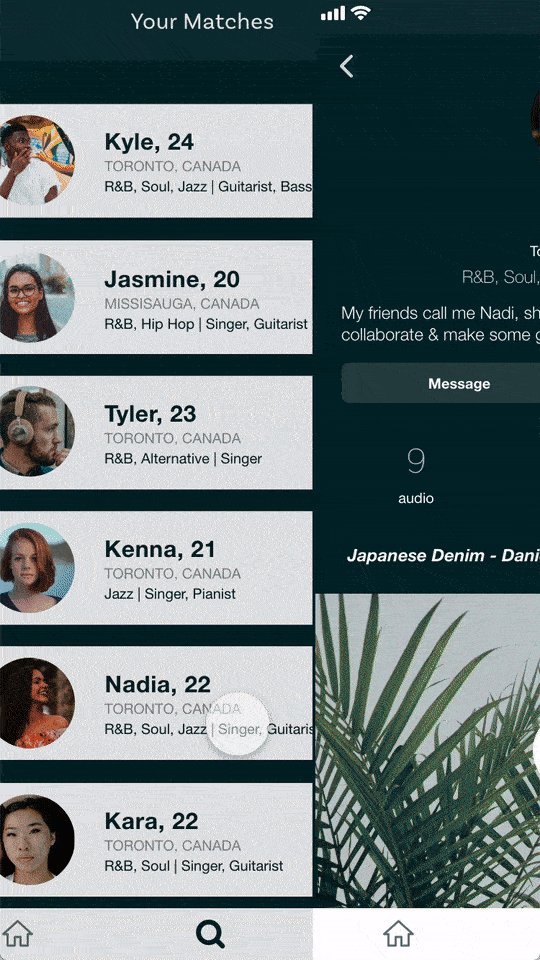
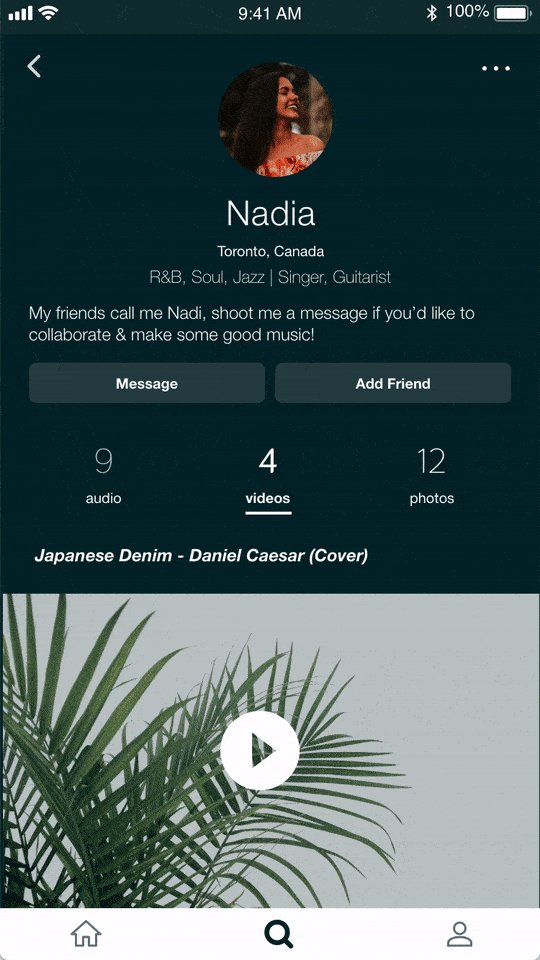
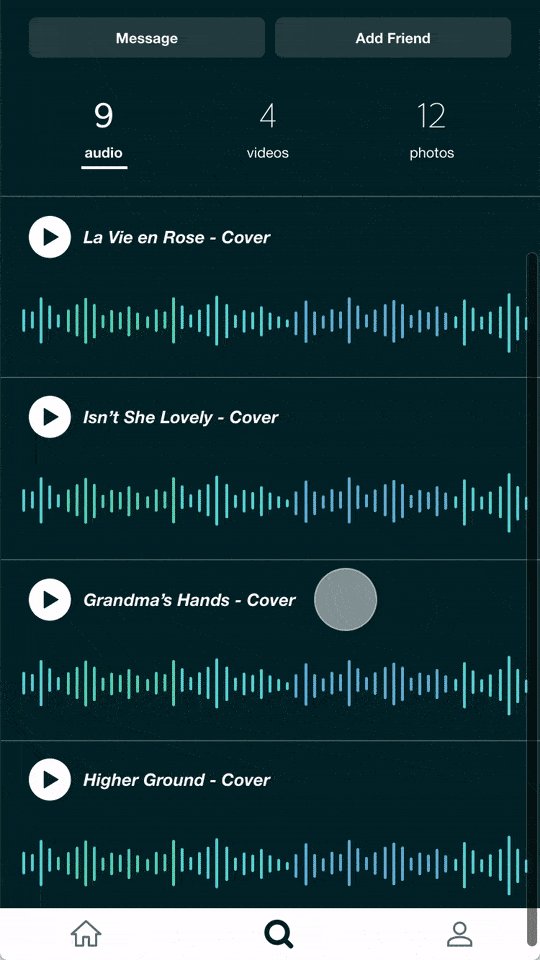
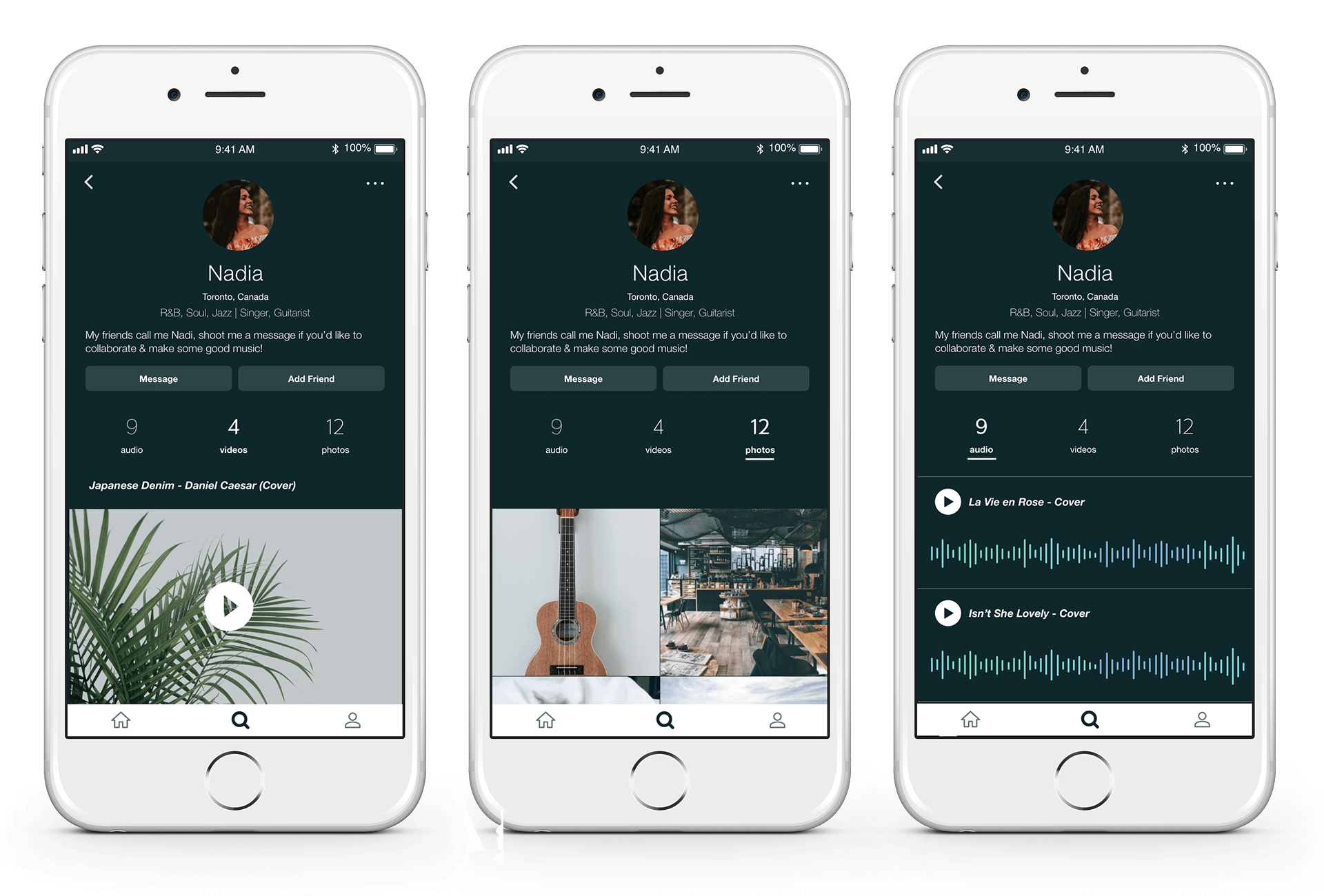
Users can explore the talent of their matches by browsing their videos, photos and audio files. They can choose to reach out and coordinate plans or keep searching for other musicians.

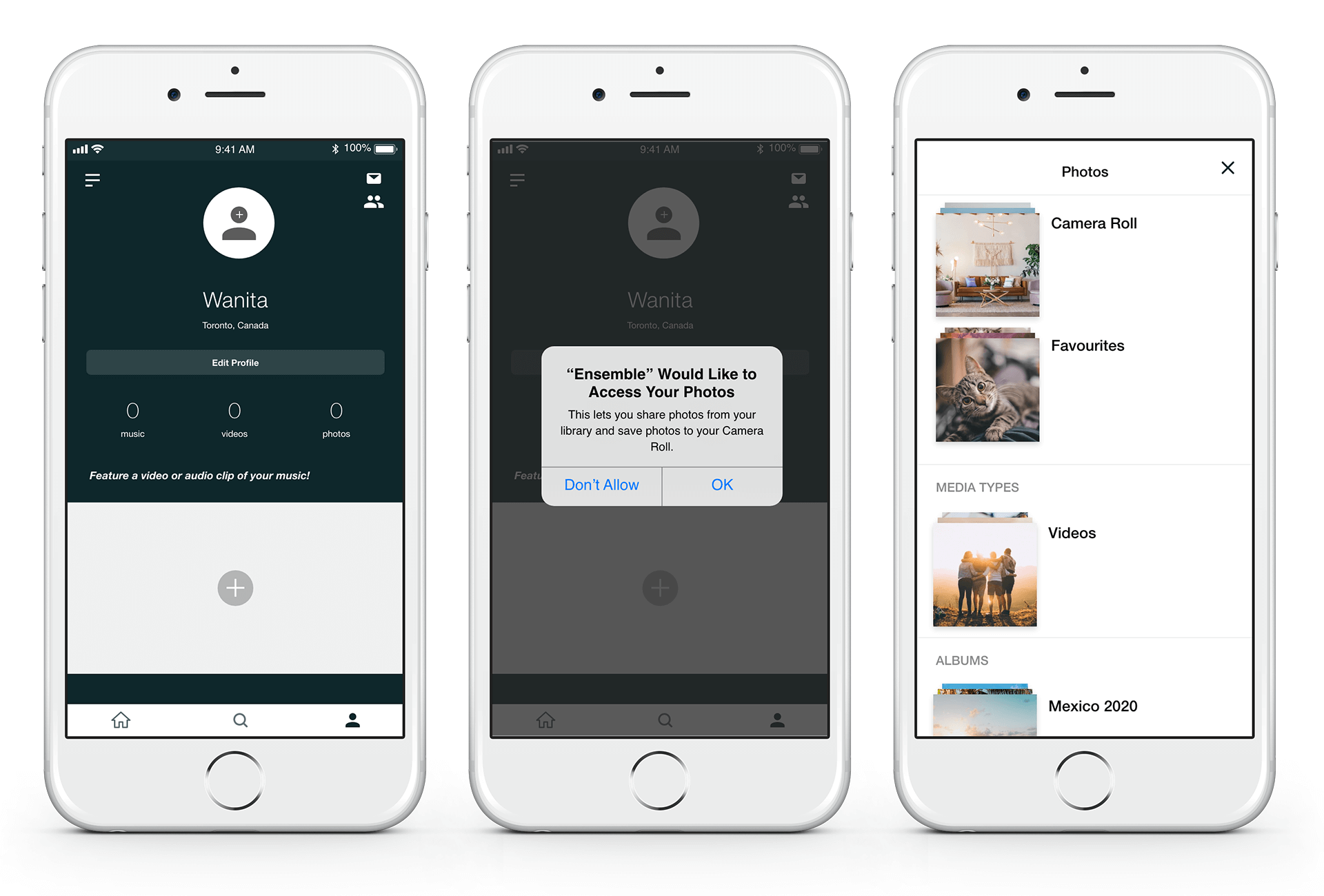
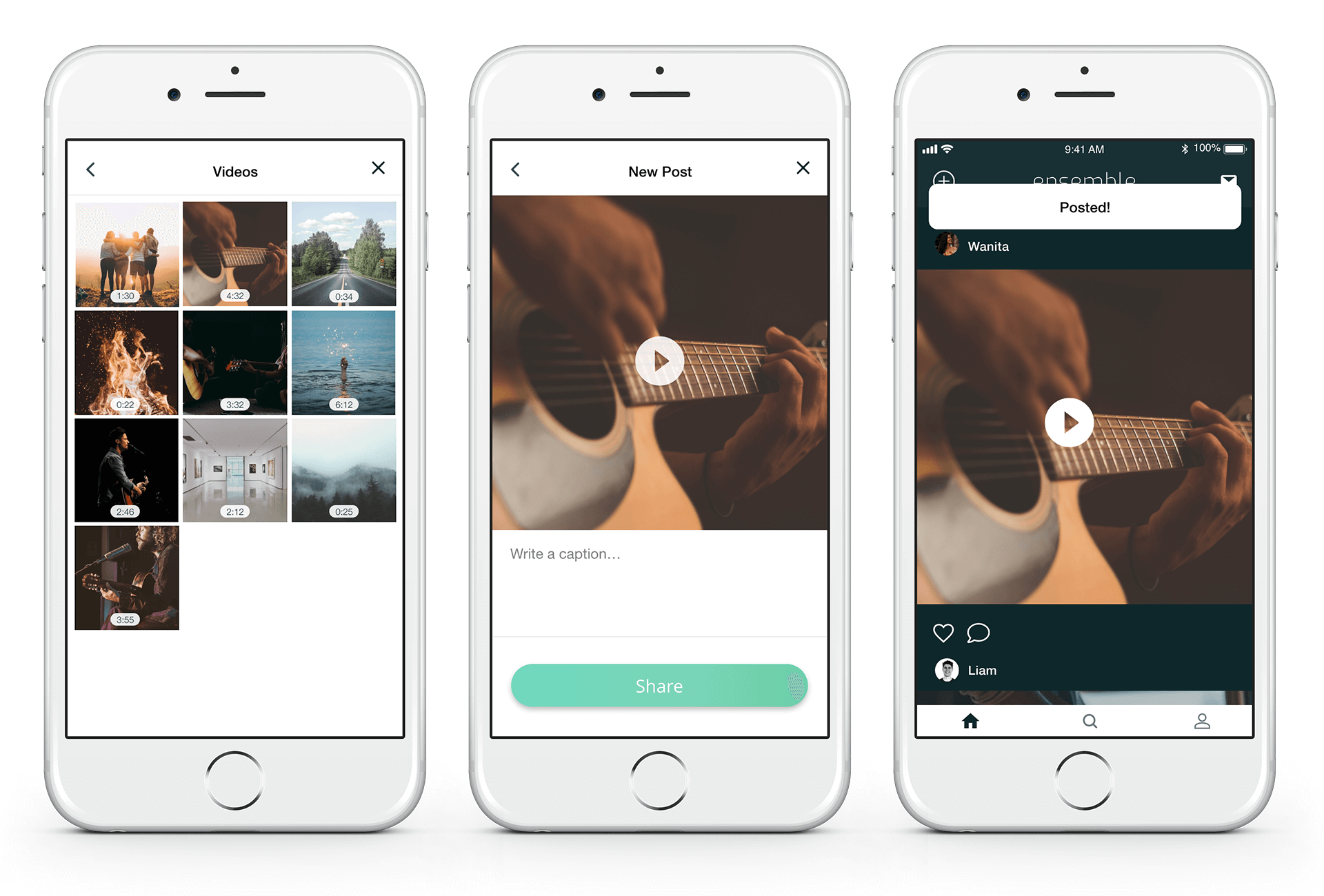
Users can post videos, photos and audio files of their music to showcase their talent and give other musicians a sense of who they are as artists.
I had a few initial ideas about how to design Ensemble, but I needed to validate my assumptions to ensure I was on the right track. I interviewed musicians around my university so I could gain an understanding of user behaviour, needs and frustrations with trying to find other musicians to collaborate with.
Goals
Meeting others who are interested in the same musical styles is challenging.
Finding people to jam with who are also into the same music is difficult especially when you don’t have musically inclined friends or the courage to reach out.
There are various types of musicians that each have their own motivations.
Some musicians are casual jammers looking for people to simply make music with for fun while others are seeking bands to join or others to join their band.
Instagram and SoundCloud are the main apps being used for inspiration and communication between musicians.
The popularity and user friendly interface of Instagram & SoundCloud provides an easy platform for discovering artists, connecting with like-minded musicians and sharing.
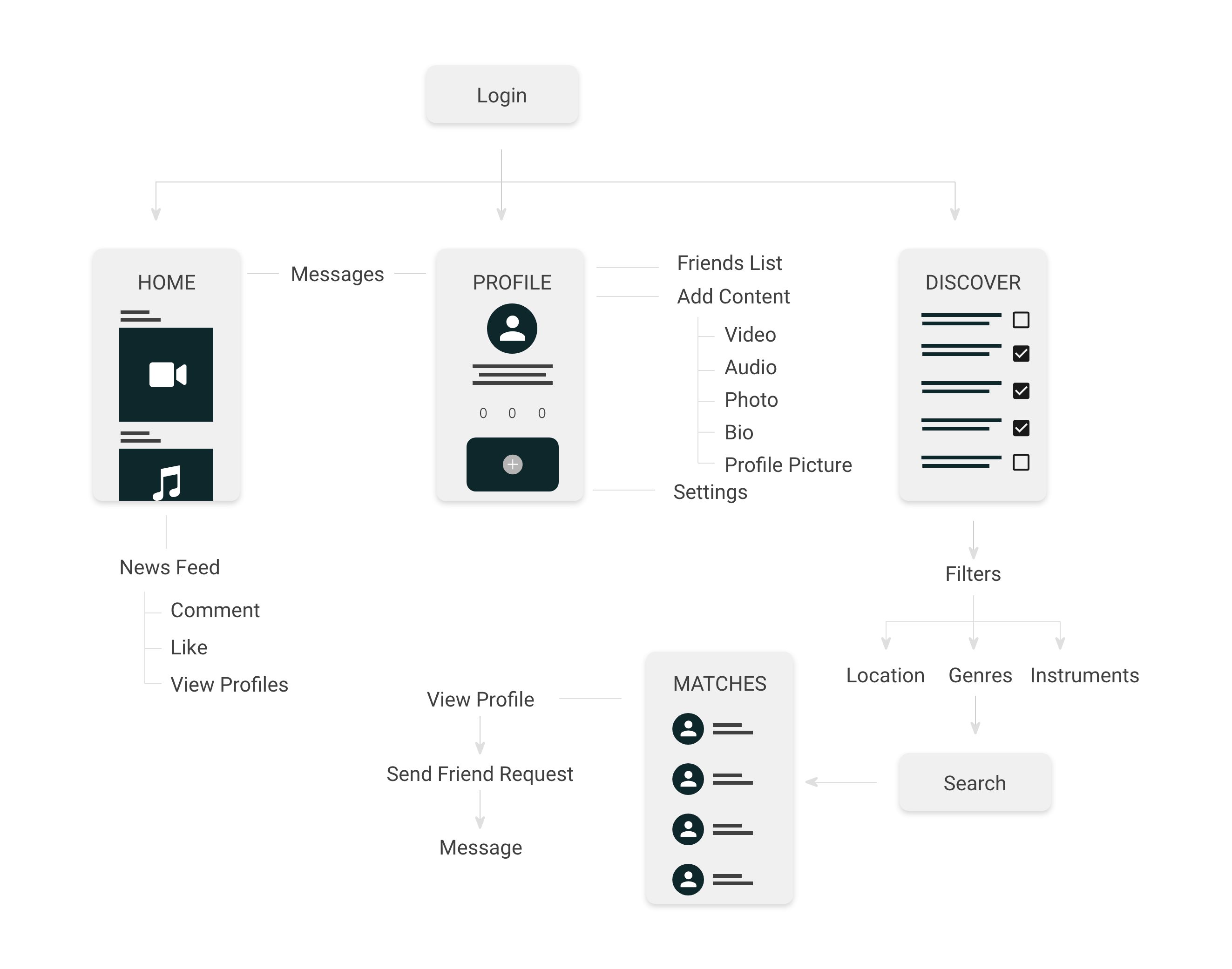
In order to address user painpoints and key insights mentioned above, I came up with the following core features the app needed.








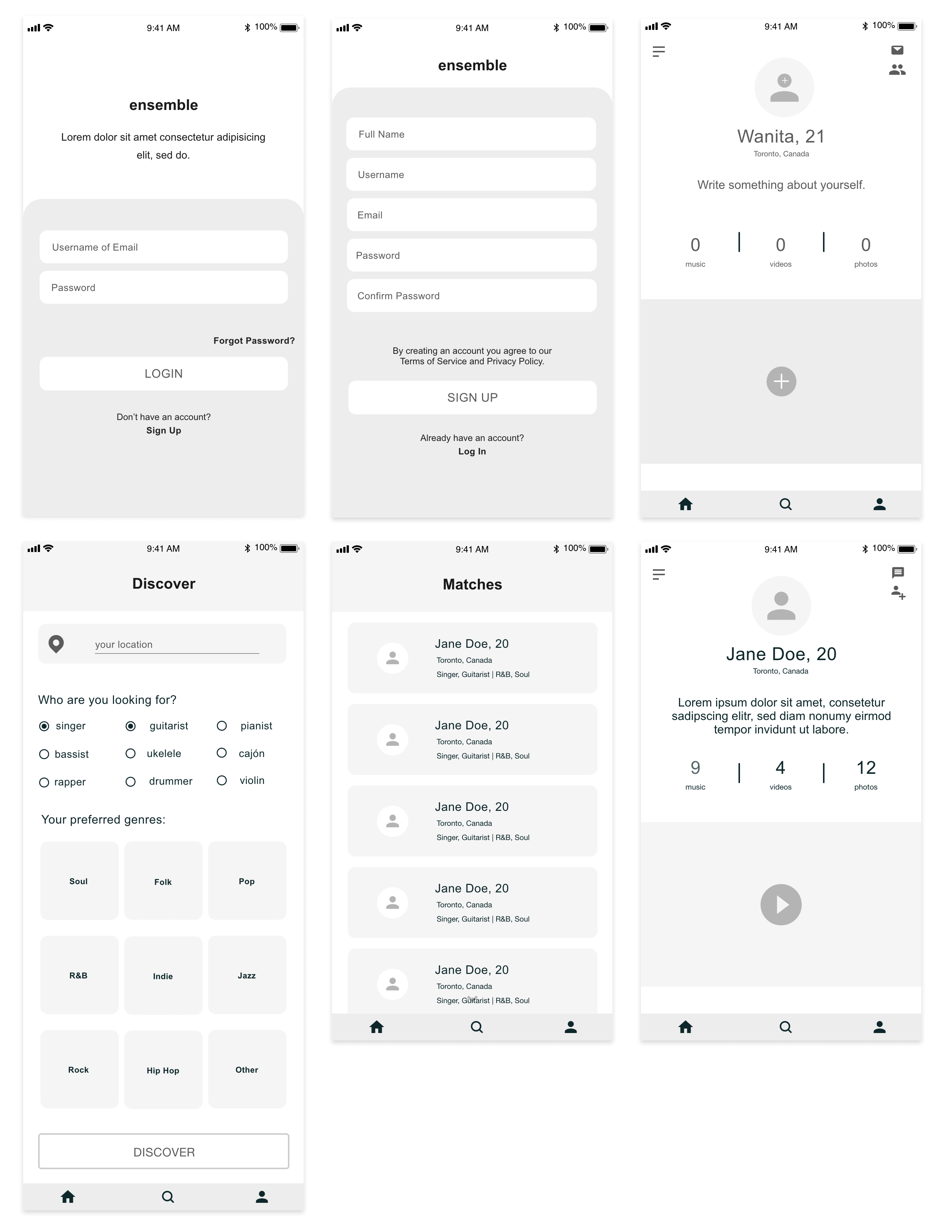
To ensure that my designs met user needs, I tested the low-fidelity wireframes and asked users to think out loud as they used the app. They were able to navigate through the app with little trouble and follow through to finding their matches, however they brought to light several issues with the discovery section of the app.

The discovery section needs more filters such as age and gender. Also, instead of location have a distance filter.

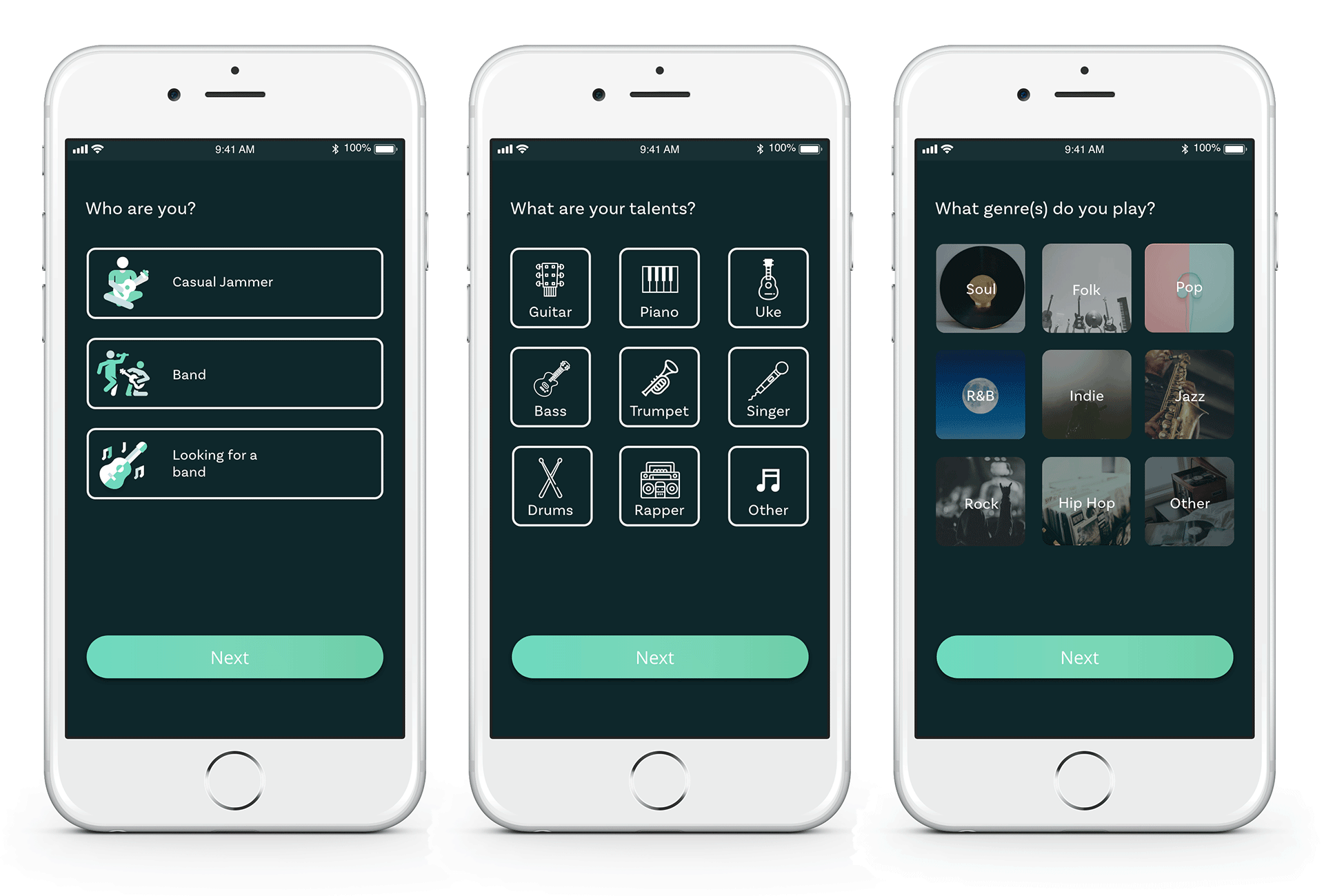
There should also be an option to select the type of musician the user is looking for (casual jammer, band member, band).

For the "Preferred Genres" filter, there should be an option to for users who don't have a preference for genres.

After taking into consideration the recommendations of the users, I created high-fidelity wireframes that would tackle their issues with the app. I also created a better on boarding flow which helps identify what type of musician the user is from the get-go.


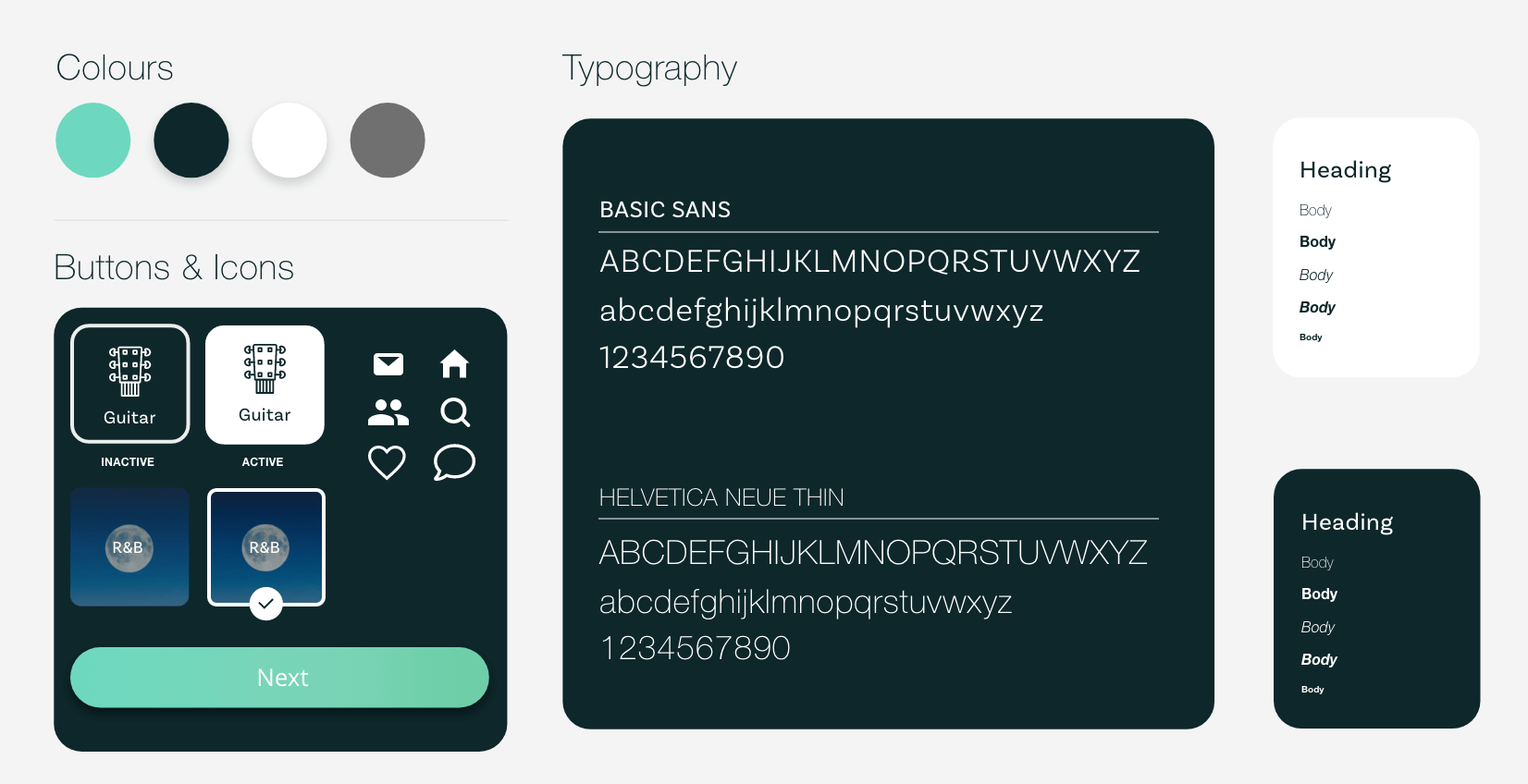
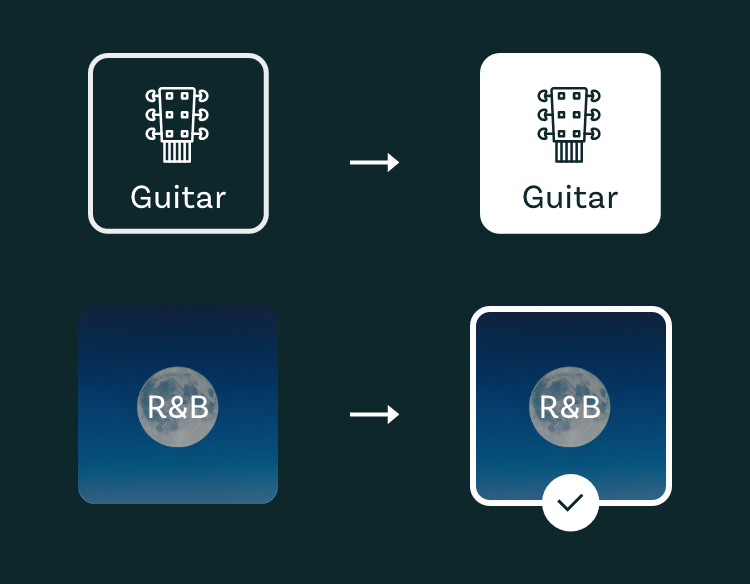
Considering the first of Jakob Nielsen’s ten usability heuristics, visibility of system status, I knew I needed to keep the user informed about their interactions with the app. Thus, when the user selects an option the buttons change from an inactive to an active state:



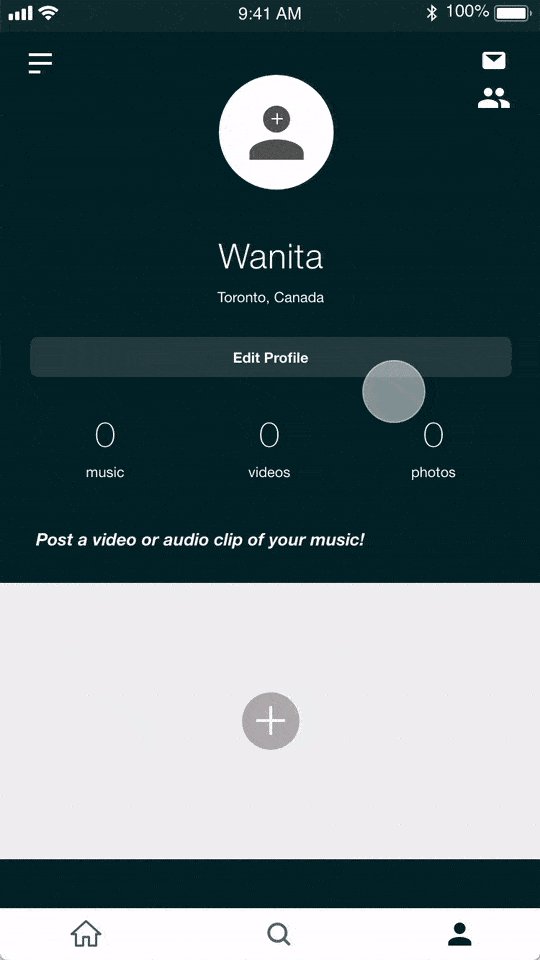
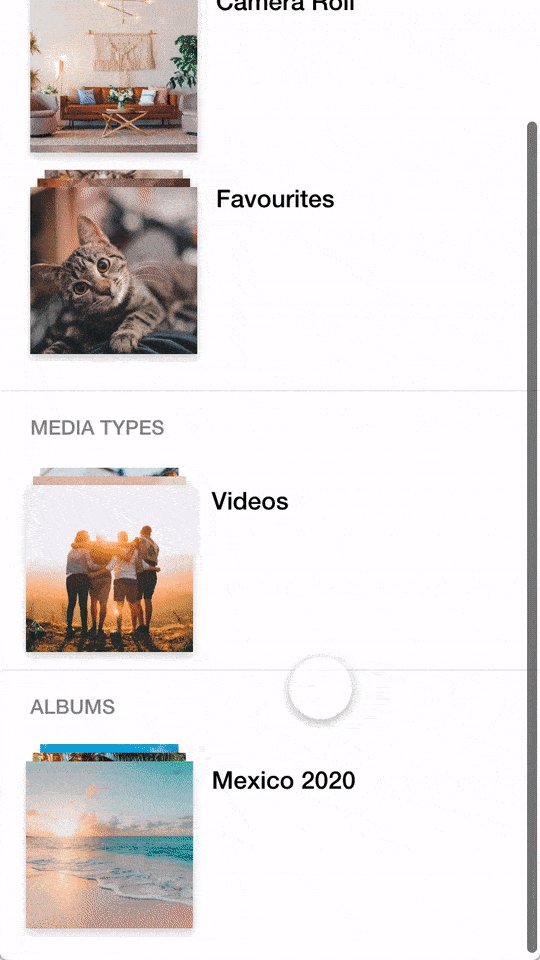
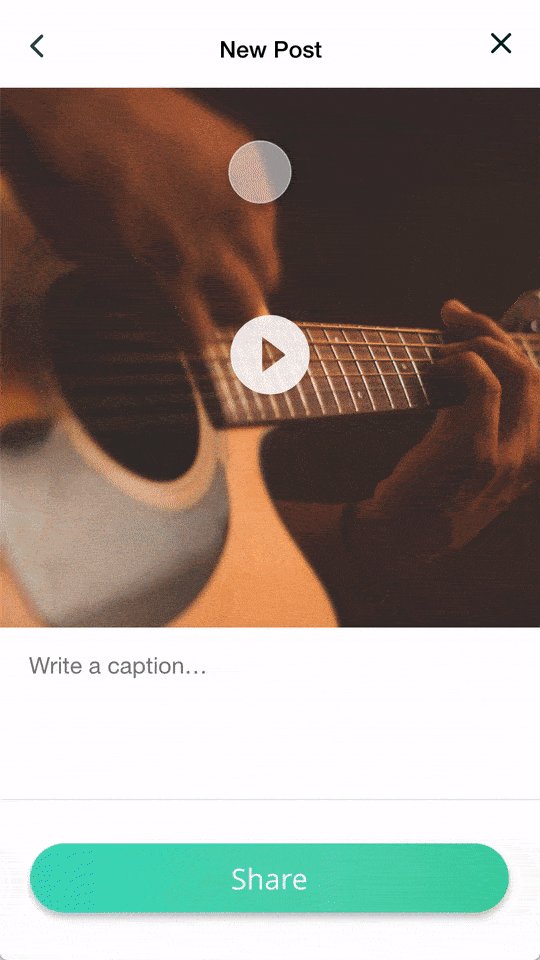
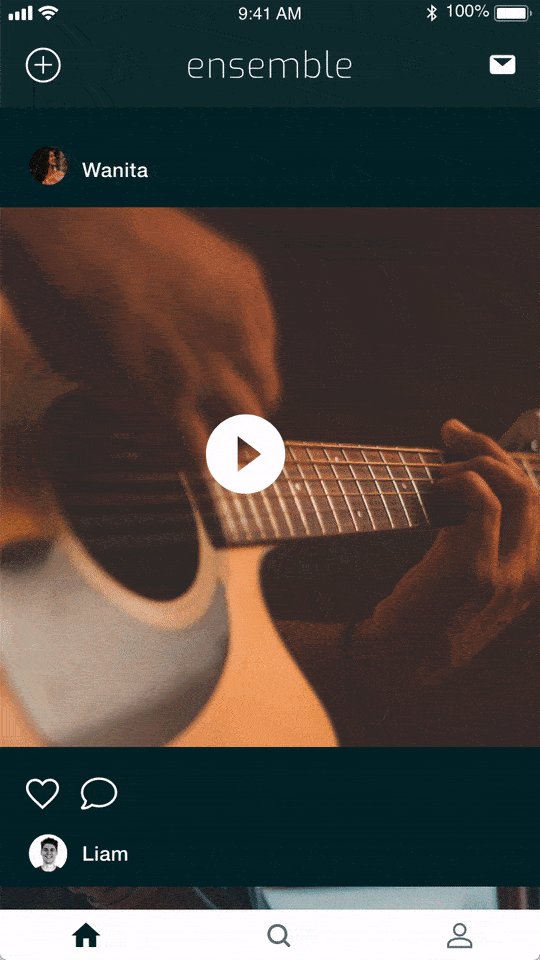
Here the user can upload photos, videos and audio to their profiles. I took inspiration from Instagram for these screens in order to ensure the app was familiar and intuitive for the user.

In this flow, I took into consideration the suggestions given by users during their usability test. This was an important part of the app because it is the main feature that tackles the initial problem I'm trying to solve. I went through a few iterations to get this flow to where it is.

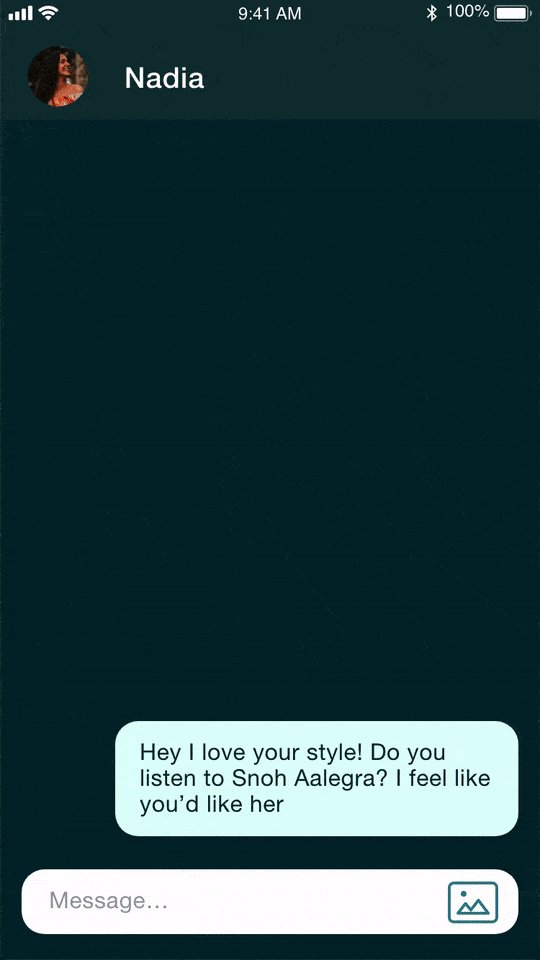
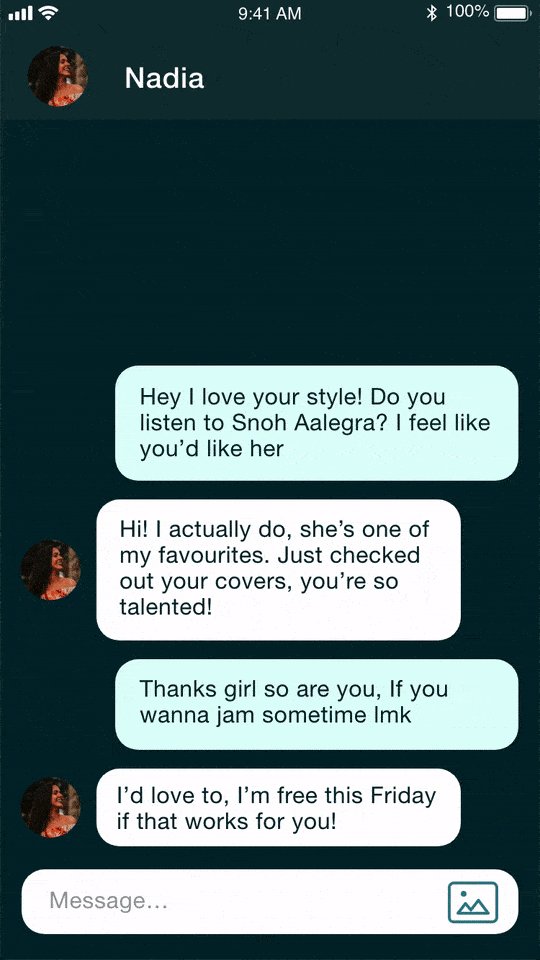
Here the user is able to browse through the content of their matches and message or add them as a friend if they're interested.
I had to think about what information to put on these screens and make sure that I was including only the necessary information that the user would need.
Always check your assumptions.
When I first defined the problem, I was mainly concerned about users who were casual musicians such as myself and planned on creating an app that connected casual jammers. However, after my interviews I realized I needed to account for various types of musicians in order to meet the true needs of users and create a successful app.
The design process is highly iterative.
I knew that the UX design process was iterative, but to actually immerse yourself in the work and experience it was something different. As I was creating wireframes and prototypes, I found myself constantly modifying UI elements after multiple rounds of testing until the best designs were created.